di Alexandre Milli, 25 ottobre 2024, 12:00 25 ottobre 2024, 12:00
![]()
Il nuovo Microsoft Edge basato su Chromium riceve l’aggiornamento alla versione 131.0.2903.9 sul ramo Beta – ecco le novità principali.
Microsoft Edge Beta 131
Questa build introduce tutte e novità di Chromium 131 più i cambiamenti e le novità che elenchiamo di seguito.
Nuove funzionalità di Microsoft Edge 131
- Annulla dialogo per beforeunloadevento – Microsoft Edge ha modificato il comportamento della finestra di dialogo di annullamento per l’ beforeunloadevento. La chiamata event.preventDefaultin un beforeunloadgestore eventi non impedirà la visualizzazione della finestra di dialogo. Invece, event.returnValue = ”deve essere chiamato nel beforeunloadgestore eventi per impedire la finestra di dialogo di annullamento. Il criterio BeforeunloadEventCancelByPreventDefaultEnabled è obsoleto e non funziona più dopo la versione 130 di Microsoft Edge.
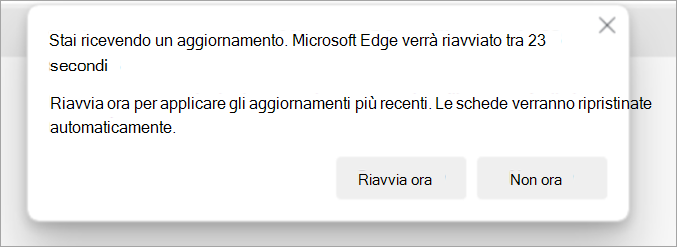
- Ottieni gli ultimi aggiornamenti senza sforzo con l’aggiornamento istantaneo – L’aggiornamento istantaneo in Microsoft Edge ti assicura di ottenere automaticamente gli ultimi aggiornamenti del browser, quando ti allontani dal computer. Puoi continuare a navigare, sapendo di avere già gli ultimi aggiornamenti per mantenerti al sicuro online. Per ulteriori informazioni, consulta Ottieni aggiornamenti immediati in Microsoft Edge – Supporto Microsoft .
Nota: questa funzionalità è in anteprima privata per i clienti aziendali. I futuri aggiornamenti delle funzionalità saranno disponibili tramite le note di rilascio di Microsoft Edge.
- Posizionamento ancoraggio CSS: anchor-scope. La anchor-scopeproprietà consente di limitare la visibilità dei nomi di ancoraggio a un dato sottoalbero.
- CSS font-variant-emoji. La font-variant-emojiproprietà CSS fornisce un modo per controllare tra glifi emoji colorati (stile emoji) e monocromatici (stile testo). Questo metodo può essere eseguito anche aggiungendo un selettore di variazione emoji, in particolare U+FE0E per il testo e U+FE0F per emoji, dopo ogni punto di codice emoji.
- Ereditarietà delle evidenziazioni CSS. Con l’ereditarietà delle evidenziazioni CSS, le pseudo-classi delle evidenziazioni CSS, come ::selectione ::highlight, ereditano le loro proprietà tramite la pseudo catena di evidenziazioni, anziché tramite la catena di elementi. Il risultato è un modello più intuitivo per l’ereditarietà delle proprietà nelle evidenziazioni.
- Miglioramenti alla struttura di stile degli elementi <details>e <summary>. Supporta più stile CSS per la struttura degli <details>elementi <summary>e per consentire a questi elementi di essere utilizzati in più casi in cui i widget di divulgazione o i widget accordion sono creati sul Web. In particolare, questa modifica rimuove le restrizioni che impedivano di impostare la proprietà display su questi elementi e aggiunge uno ::details-contentpseudo-elemento per definire lo stile del contenitore per la parte che si espande e si comprime.
- @pagecaselle di margine. Aggiungere supporto per le caselle di margine di pagina, quando si stampa un documento web o lo si esporta come PDF.Le @pagecaselle di margine consentono di definire il contenuto nell’area del margine di una pagina, ad esempio per fornire intestazioni e piè di pagina personalizzati anziché utilizzare le intestazioni e i piè di pagina predefiniti generati dal browser.Un riquadro di margine è definito utilizzando una regola at all’interno di una @pageregola CSS. L’aspetto e il contenuto di un riquadro di margine sono specificati con proprietà CSS all’interno della @pageregola, inclusa la contentproprietà. Sono supportati anche i contatori, per la numerazione delle pagine. La specifica definisce due nomi di contatori speciali: pageper il numero di pagina corrente e pagesper il numero totale di pagine.
- @property supporta <string>la sintassi. Supporto per <string>il nome del componente di sintassi per le proprietà personalizzate registrate.
- Supporto currentcolornella sintassi dei colori relativi. Consenti colori relativi in CSS (utilizzando la fromparola chiave) da usare currentcolorcome base. Ciò consente di impostare colori complementari, in base al colore del testo di un elemento, per i bordi, le ombre o gli sfondi di quell’elemento.Questa funzionalità include anche casi d’uso in cui le funzioni colore sono annidate con una dipendenza da currentcolor, ad esempio: color-mix (in srgb, rgb(from currentcolor r g b), white)) or rgb(from rgb(from currentcolor 1 g b) b g r).
- Supporta risorse SVG esterne per le proprietà clip-path, fill, stroke, e marker-*. Questa funzionalità aggiunge il supporto per riferimenti esterni per percorsi di ritaglio, marcatori e server di pittura (per le proprietà fille stroke). Ad esempio, clip-path: url(“resources.svg#myPath”).
- API Direct Sockets. Consente alle app Web isolate di stabilire comunicazioni dirette TCP (Transmission Control Protocol) e UDP (User Datagram Protocol) con dispositivi e sistemi di rete, nonché di ascoltare e accettare connessioni in arrivo.
- Intestazione esente Speculation-Rulesdalle restrizioni CSP. Aggiorna l’integrazione tra regole di speculazione e CSP in modo che CSP si applichi solo a <script type=speculationrules>, e non all’intestazione Speculation-Rules. Le policy di script di CSP sono pensate per proteggere dall’iniezione di script in HTML, e il modello di minaccia CSP non è correlato alle intestazioni HTTP. Questo approccio consente una distribuzione più semplice delle regole di speculazione da CDN e altri server edge.
- FedCM come segnale di fiducia per l’API Storage Access. Riconcilia le API FedCM e Storage Access facendo in modo che una precedente FedCM conceda un motivo valido per approvare automaticamente una richiesta di accesso allo storage.Quando un utente concede l’autorizzazione a utilizzare la propria identità con un provider di identità (IdP) di terze parti su una relying party (RP), molti IdP richiedono cookie di terze parti per funzionare correttamente e in modo sicuro. Questa proposta mira a soddisfare tale requisito in modo privato e sicuro aggiornando i controlli di autorizzazione della Storage Access API (SAA) per accettare non solo la concessione di autorizzazione fornita da un prompt di accesso allo storage, ma anche la concessione di autorizzazione fornita da un prompt FedCM.Una proprietà fondamentale di questo meccanismo è la limitazione della concessione ai casi esplicitamente consentiti dall’RP con la policy di autorizzazione di FedCM, imponendo un controllo per frame per l’RP e impedendo la sorveglianza passiva da parte dell’IdP oltre le capacità che FedCM già concede.
- Valore COOP noopener-allow-popups. Alcune origini possono contenere applicazioni diverse con diversi livelli di requisiti di sicurezza. In quei casi, può essere utile impedire che gli script in esecuzione in un’applicazione possano aprire e scrivere pagine di un’altra applicazione con la stessa origine.In questi casi, può essere utile per un documento assicurarsi che il suo opener non possa scriverne lo script, anche se il documento opener è della stessa origine. Il noopener-allow-popupsvalore Cross-Origin-Opener-Policy consente ai documenti di definire tale comportamento.
- Seleziona rilassamento parser. Questa modifica fa sì che il parser HTML consenta più tag <select>oltre a <option>, <optgroup>, e <hr>.Questa modifica supporta la <select>funzionalità personalizzabile, ma verrà distribuita prima perché può essere eseguita separatamente e presenta alcuni rischi di compatibilità.
- WebGPU: Distanze di ritaglio. Aggiunge la funzionalità GPU opzionale clip-distancesche consente di impostare distanze di ritaglio definite dall’utente negli output del vertex shader. Questa tecnica è utile per le applicazioni che devono ritagliare tutti i vertici in una scena che si trovano oltre un piano definito dall’utente, come molte applicazioni CAD.
- WebGPU:GPUCanvasContext getConfiguration() . Una volta GPUCanvasContext configure()chiamato con un dizionario di configurazione, il GPUCanvasContext getConfiguration()metodo può essere utilizzato per controllare la configurazione del contesto canvas. Include GPU device, format, usage, viewFormats, colorSpace, toneMapping, e alphaModemembri. Come discusso nel problema 4828 , le app Web possono utilizzarlo per rilevare se HDR canvas è supportato in WebGPU.
- WebHID su worker dedicati. Abilita WebHID all’interno di contesti worker dedicati. Ciò consente l’esecuzione di I/O pesanti e l’elaborazione di dati da un dispositivo HID su un thread separato, contribuendo a ridurre l’impatto sulle prestazioni sul thread principale.
- WebRTC RTCRtpEncodingParameters.scaleResolutionDownTo. Un’API che configura gli encoder WebRTC per ridimensionare i frame di input se sono maggiori di quelli specificati maxWidthe maxHeight. Questa API è simile a, scaleResolutionDownBytranne per il fatto che i vincoli di risoluzione sono espressi in termini assoluti (ad esempio, 640×360) anziché in termini relativi (ad esempio, ridimensionamento di 2), evitando condizioni di gara relative alla modifica al volo delle dimensioni del frame di input.
- Rimuovi la proprietà CSS Anchor Positioning inset-area. Con la risoluzione del CSS Working Group sulla ridenominazione della inset-areaproprietà in position-area, questa rimozione ripulisce l’implementazione per una funzionalità conforme agli standard.
- Rimuovi il metodo GPUAdapter non standard requestAdapterInfo(). Il WebGPU Working Group ha deciso che non era pratico requestAdapterInfo()attivare una richiesta di autorizzazione, quindi ha rimosso quell’opzione e l’ha sostituita con l’ infoattributo GPUAdapter in modo che gli sviluppatori web possano ottenere lo stesso GPUAdapterInfovalore in modo sincrono.
Nuove Policy
- EdgeSidebarAppUrlHostAllowList – Consenti l’apertura di app specifiche nella barra laterale di Microsoft Edge
- PrivateNetworkAccessRestrictionsEnabled – Specifica se applicare restrizioni alle richieste verso più endpoint di rete privati
Policy deprecate
- NewBaseUrlInheritanceBehaviorAllowed – Consente di abilitare la funzionalità NewBaseUrlInheritanceBehavior (obsoleta)
- RSAKeyUsageForLocalAnchorsEnabled – Controlla l’utilizzo della chiave RSA per i certificati server emessi da trust anchor locali (obsoleto)
- UserAgentClientHintsGREASEUpdateEnabled – Controlla la funzionalità di aggiornamento GREASE dei suggerimenti del client User-Agent (obsoleta)
Policy obsolete
- BeforeunloadEventCancelByPreventDefaultEnabled – Controlla il comportamento della finestra di dialogo di annullamento prodotta dall’evento beforeunload (obsoleto)
- SignInCtaOnNtpEnabled – Abilita la finestra di dialogo “Accedi con un clic” (obsoleto)
Non dimenticate di scaricare la nostra app per Windows, per Android o per iOS, di seguirci su Facebook, Twitter, YouTube, Instagram e di iscrivervi al Forum di supporto tecnico, in modo da essere sempre aggiornati su tutte le ultimissime notizie dal mondo Microsoft. Iscrivetevi al nostro canale Telegram di offerte per approfittare di tanti sconti pubblicati ogni giorno.
Quale ramo di Microsoft Edge basato su Chromium utilizzate sul vostro PC? Vi interessano le novità di Edge? Fatecelo sapere lasciando un commento qui sotto.
Articolo di Windows Blog Italia
Microsoft Edge | Scarica l’ultima versione
Categorie // Browser, Funzioni di Windows 10, Funzioni di Windows 11, Microsoft Edge, News 10, News 11, Sviluppo Windows 10, Sviluppo Windows 11, Update, Windows 10, Windows 11
Tag //








 English (US)
English (US)